
Strava Leaderboard with Laravel
Last Updated: November 19, 2022
This post hasn't been updated in over a year
Back at the end of 2020, the UK entered it's second national lockdown. I'm sure you will agree that the first lockdown had a real physical impact on the majority of people, with the inability to get out and about, most people piled on the lockdown weight. With that in mind and not knowing how long it would last, when the second lockdown came, I was keen to avoid this. My sister who lives in Cornwall, challenged me to see who could do the most miles until the end of the lockdown.

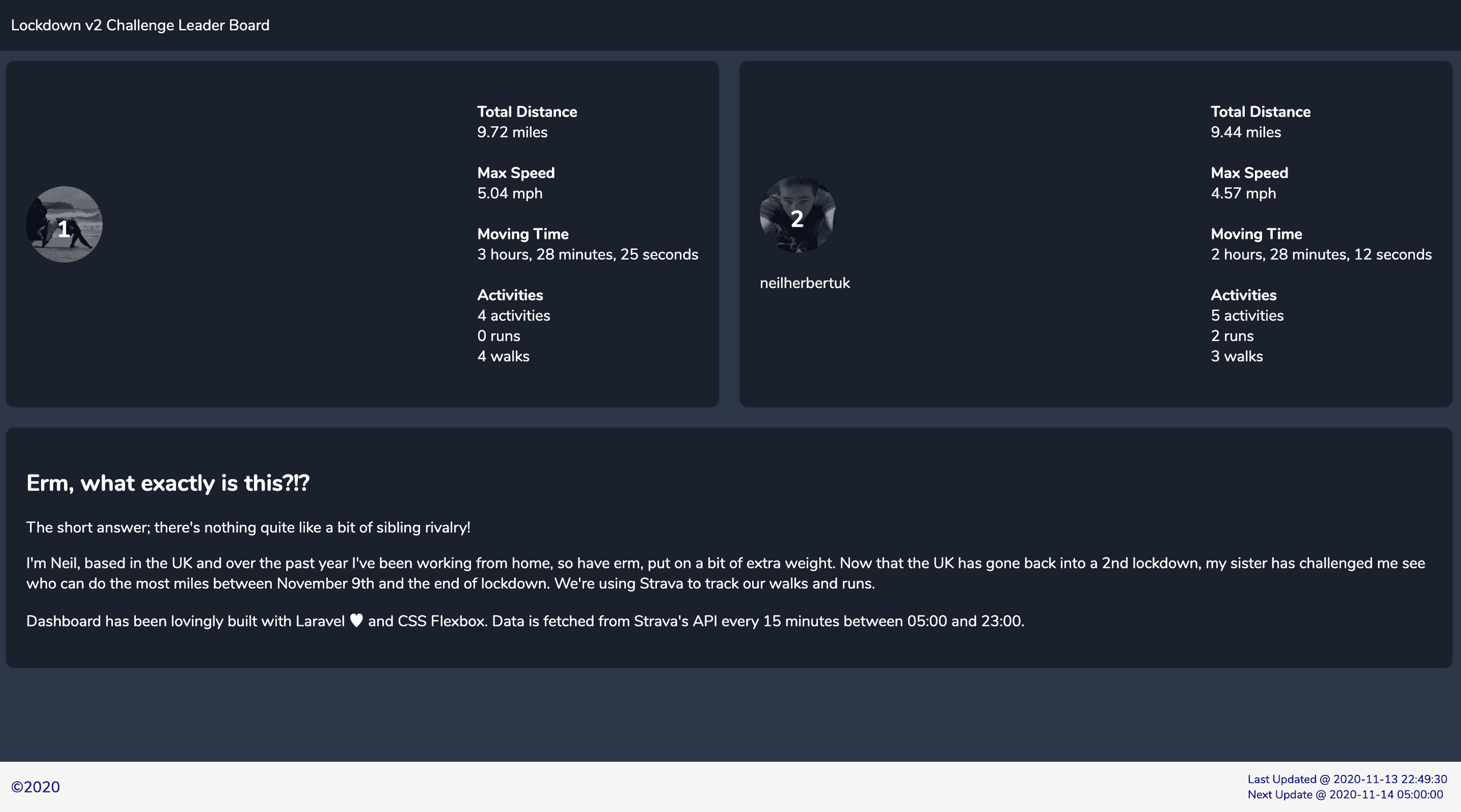
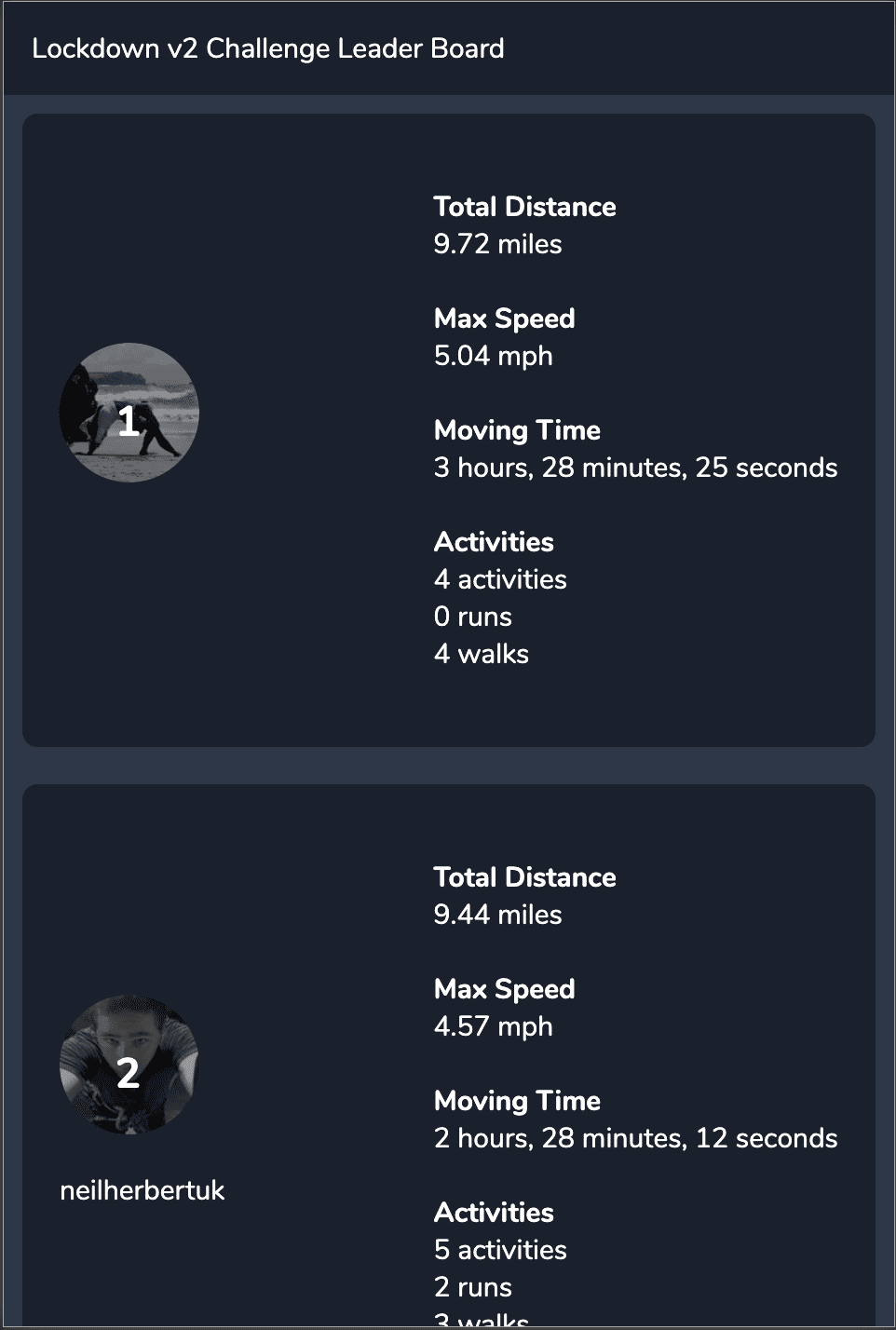
We decided to use Strava to log our activities. Having found that Strava had an API, as well as being a geek, of course I went straight to building a tech solution to help us track who was in the lead! After just a few hours, the mobile friendly Lockdown v2 Challenge Leaderboard was born.


The leaderboard was built using Laravel and CSS Flexbox. Hosted on a cheap Digital Ocean droplet, the application polled Strava's API every 15 minutes during the day and recorded each activity from both my sister and myself. Each time an activity was logged, my application would analyse all of the previous activities and generate the leaderboard and its stats. Just for good measure and to aid the ability for both of us to gloat, I added browser push notifications. Whenever the leaderboard changed, anyone who had subscribed would receive a push notification saying that there was a new leader.
Once the challenged ended, I took a snapshot of the site and uploaded it to Netlify so not to have to carry on paying for hosting → https://lockdown.ea3.co.uk.
The source code is available completely free under MIT license on GitHub at https://github.com/neilherbertuk/strava-leader-board